Ace Tips About How To Be Better At Css

The four links states are:
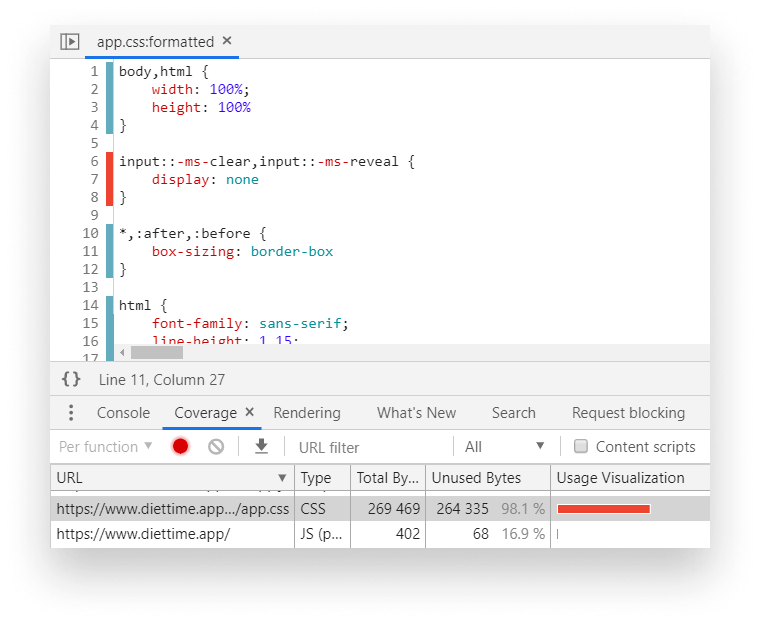
How to be better at css. The best way to start to get better at it then, is to gain a new appreciation for it, as a ‘hard’, technical thing. Writing good css code can speed up page rendering. Covering popular subjects like html, css, javascript, python, sql, java, and many,.
If you haven't done so already, add css and html to your interesting tags list in stackoverflow and read as much as you can. This could lead to lots of dead, unstyled time, and the issue only gets. In addition, links can be styled differently depending on what state they are in.
So many tools exist today such as. First, create the project directory and change into the directory with the following command: Sorry about the quality and i n.
It can gives you all the building blocks you are. Move to more advanced topics like css transitions, animations, flexbox, grid. You throw all your code at the end of your file because you just.
They also help to make the code more understandable and customizable by using variables. Essentially, the fewer rules the engine has to evaluate the better. A practicing technique i use to improve my shot or to warm up.
This was made in january of 2022, i have learned react since then and better css, just wanted to post this to show how far i've come with web dev once i finish my next website. One of the best things about css is it’s low barrier to entry, it’s so easy to pickup and make things! Mkdir python_demo && cd python_demo.