Neat Tips About How To Start Html

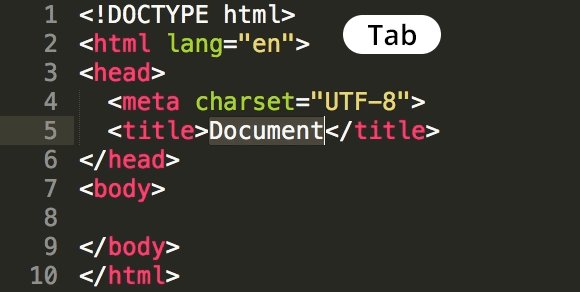
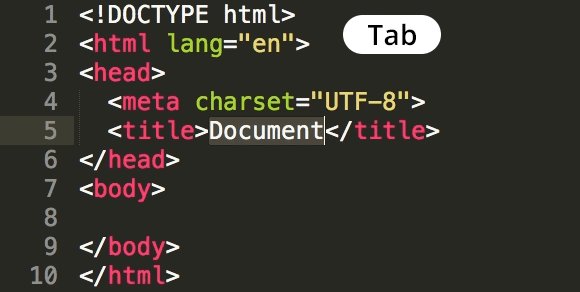
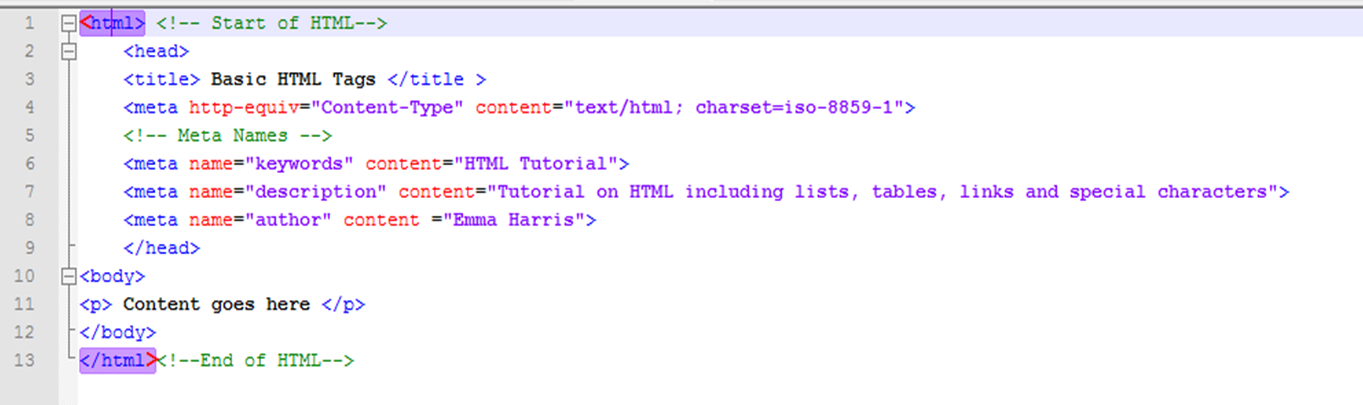
The element is the root element of an html page 3.
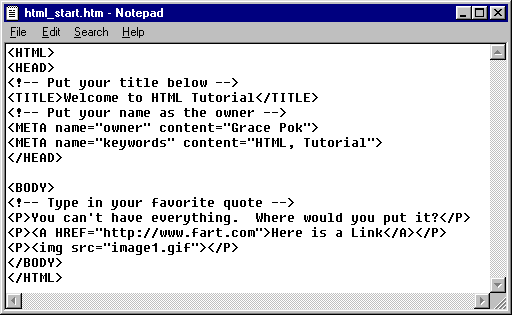
How to start html. Tell us you want to apply for ssi and other benefits or help someone else to do so. Html (hypertext markup language) is the primary building block of creating a website. Example, , , , page title ,.</p>
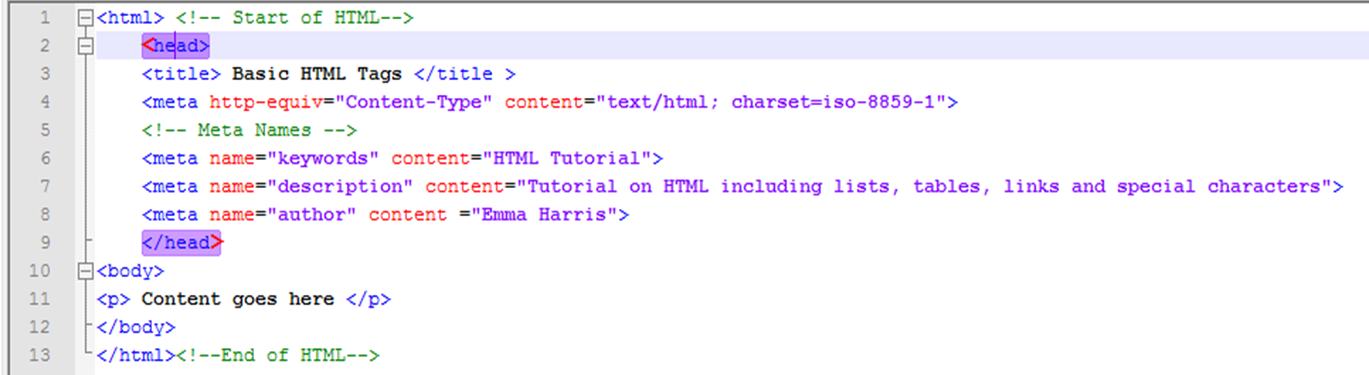
The header html</strong>> this simple tag basically tells the browser that “hey, this is a html webpage, so you better render it correctly!”. About press copyright contact us creators advertise developers terms privacy policy & safety how youtube works test new features press copyright contact us creators. The visible part of the html.
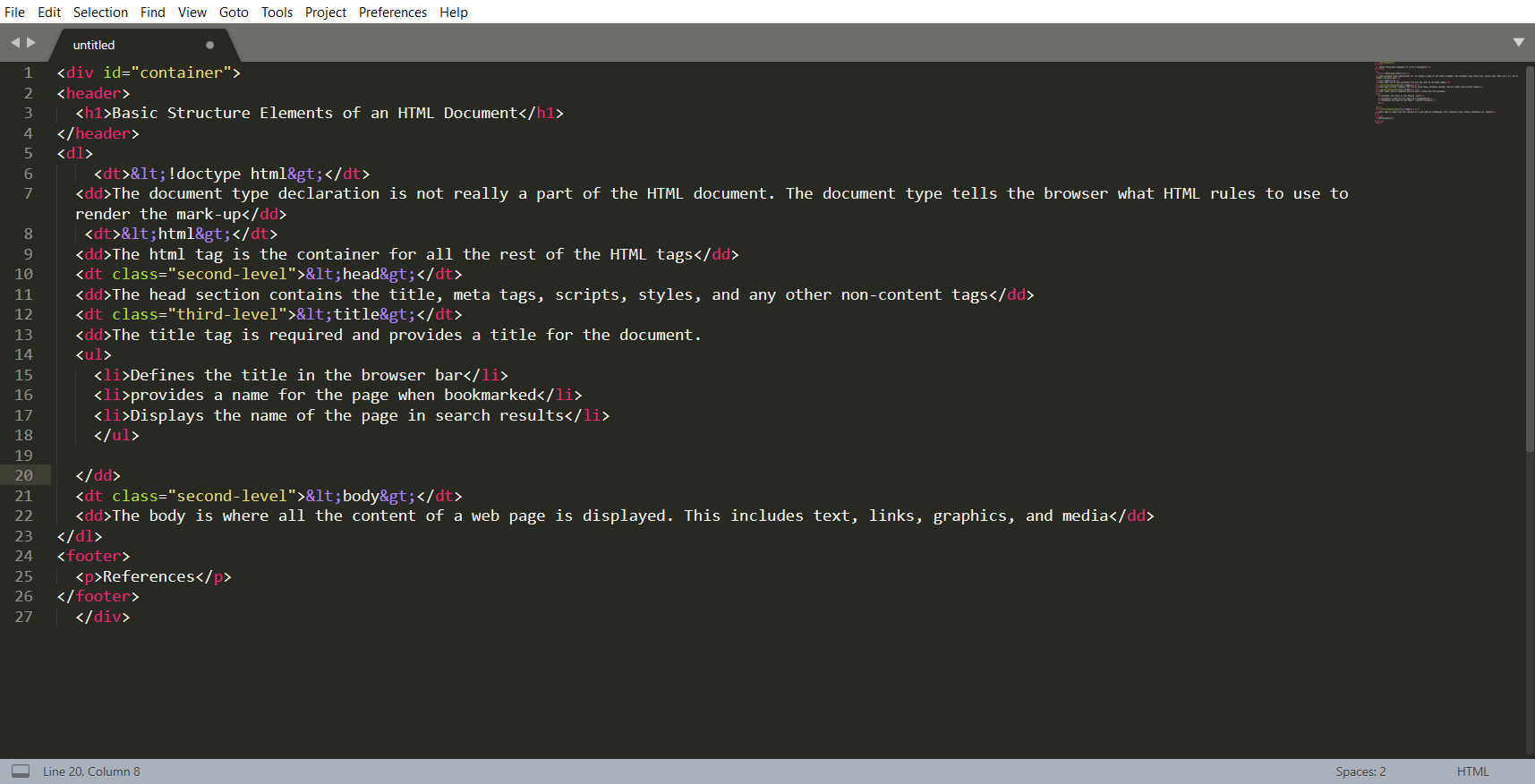
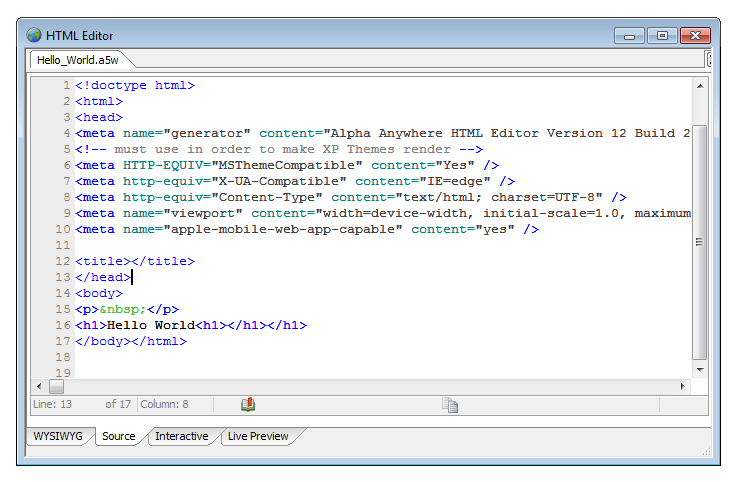
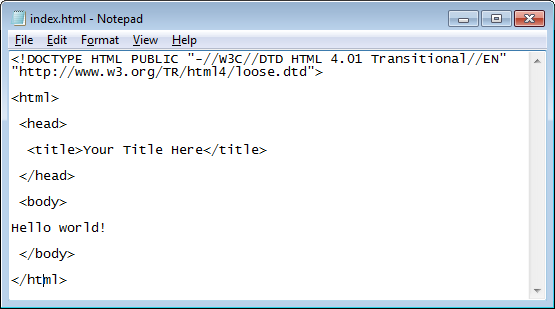
The one thing you will need to do is make sure you include the correct doctype statement at the beginning of the document. The html document itself begins with and ends with. Definition and usage, the start attribute specifies the start value of the first list item in an ordered list.
This consists of the name of the element (in this example, p for. Example, html>, , , page title</strong>.</p> Getting started with html anatomy of an html element.
The element contains meta information about the html page 4. How to start in html and web design getting started. Easy learning with html try it yourself, with our try it yourself editor, you can edit the html code and view the result:
All html documents must start with a document type declaration: Easy learning with html try it yourself, with our try it yourself editor, you can edit the html code and view the result: This value is always an integer, even when the numbering type is letters or.